UX - Joomla! 4 - two clicks to "Save and Close" instead of one in Joomla! 3.x · Issue #14326 · joomla/joomla-cms · GitHub
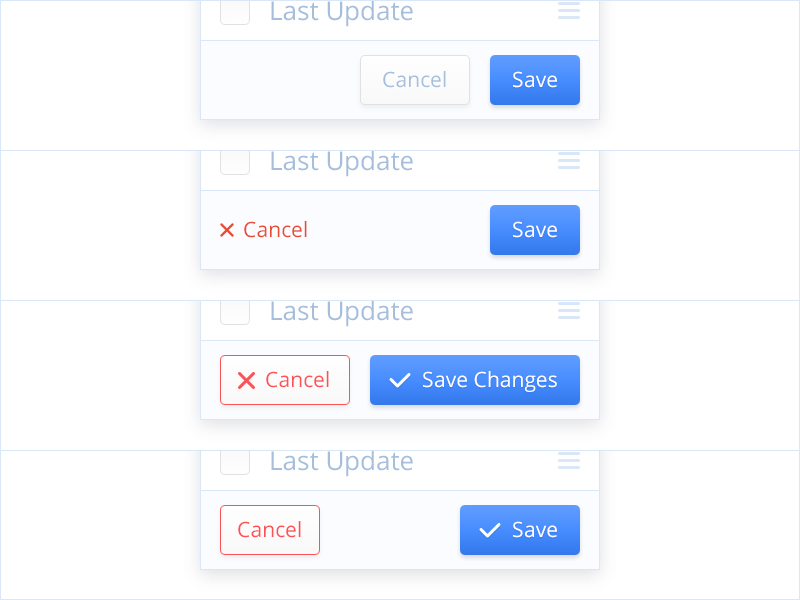
![Change "Save and keep un-/published" buttons to a "Published" checkbox and an included "Save" button [#2068063] | Drupal.org Change "Save and keep un-/published" buttons to a "Published" checkbox and an included "Save" button [#2068063] | Drupal.org](https://www.drupal.org/files/issues/publish-buttons-options.png)
Change "Save and keep un-/published" buttons to a "Published" checkbox and an included "Save" button [#2068063] | Drupal.org



.png)
















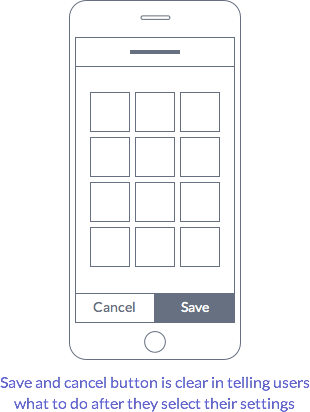
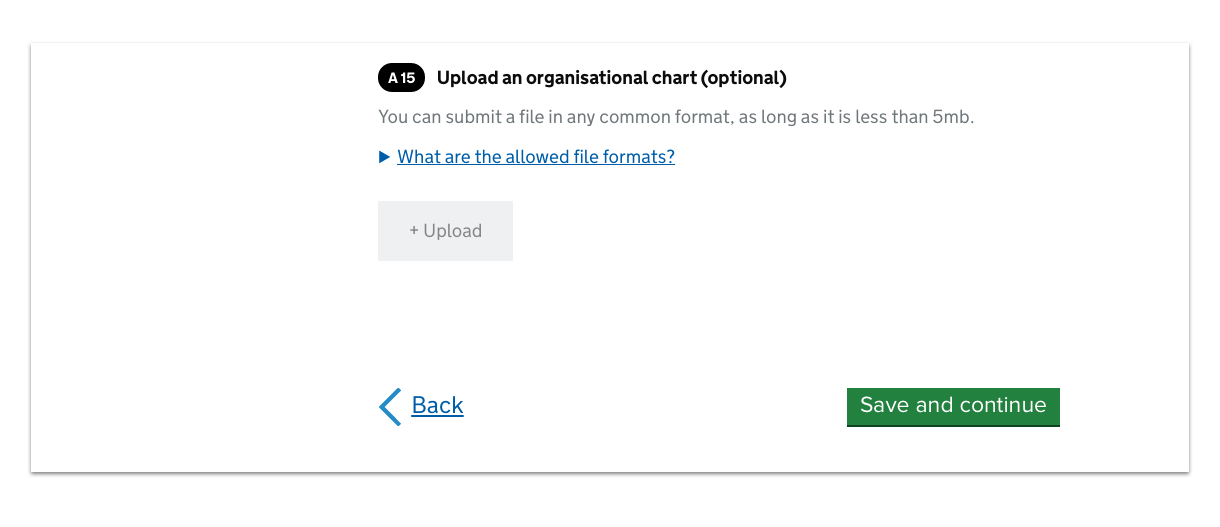
![UX] Make form submit buttons "sticky". · Issue #566 · backdrop/backdrop-issues · GitHub UX] Make form submit buttons "sticky". · Issue #566 · backdrop/backdrop-issues · GitHub](https://user-images.githubusercontent.com/2423362/88198176-1af3fd80-cc4c-11ea-82da-24ea0a989189.png)