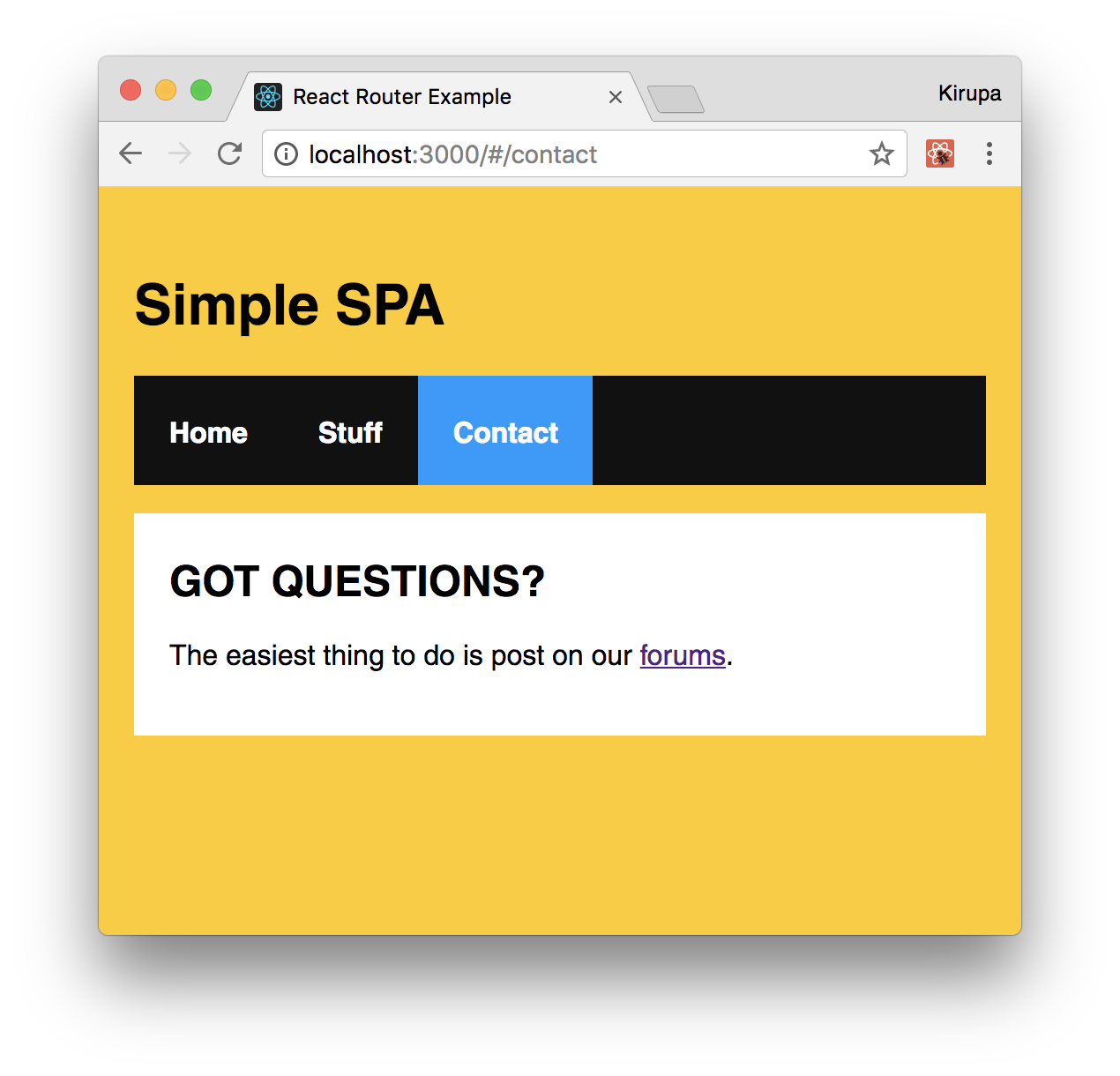
Creating a Single-Page Application (SPA) using React and React Router | by Alexandra Grosu | Stackademic

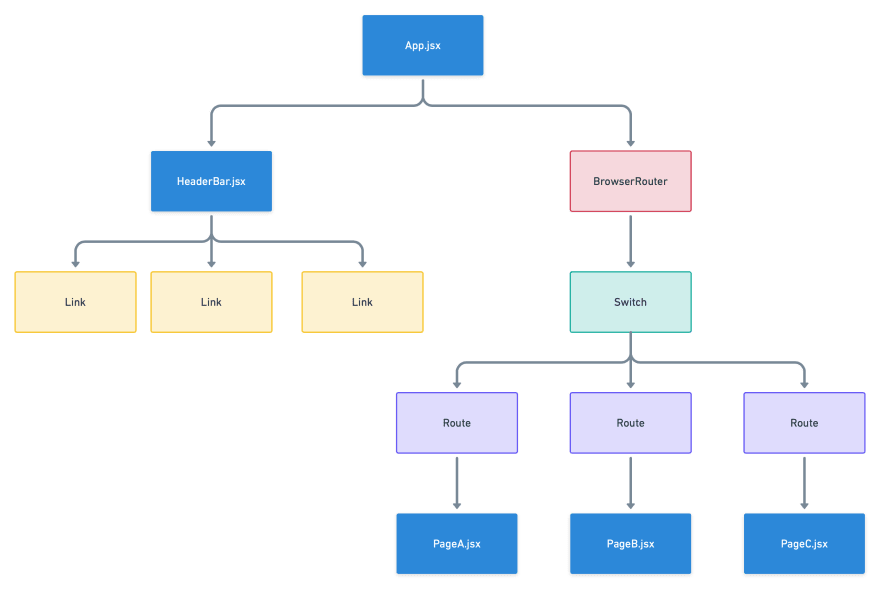
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms

Hinzufügen von Navigation und Routing | Erste Schritte mit dem AEM-SPA-Editor und React | Adobe Experience Manager

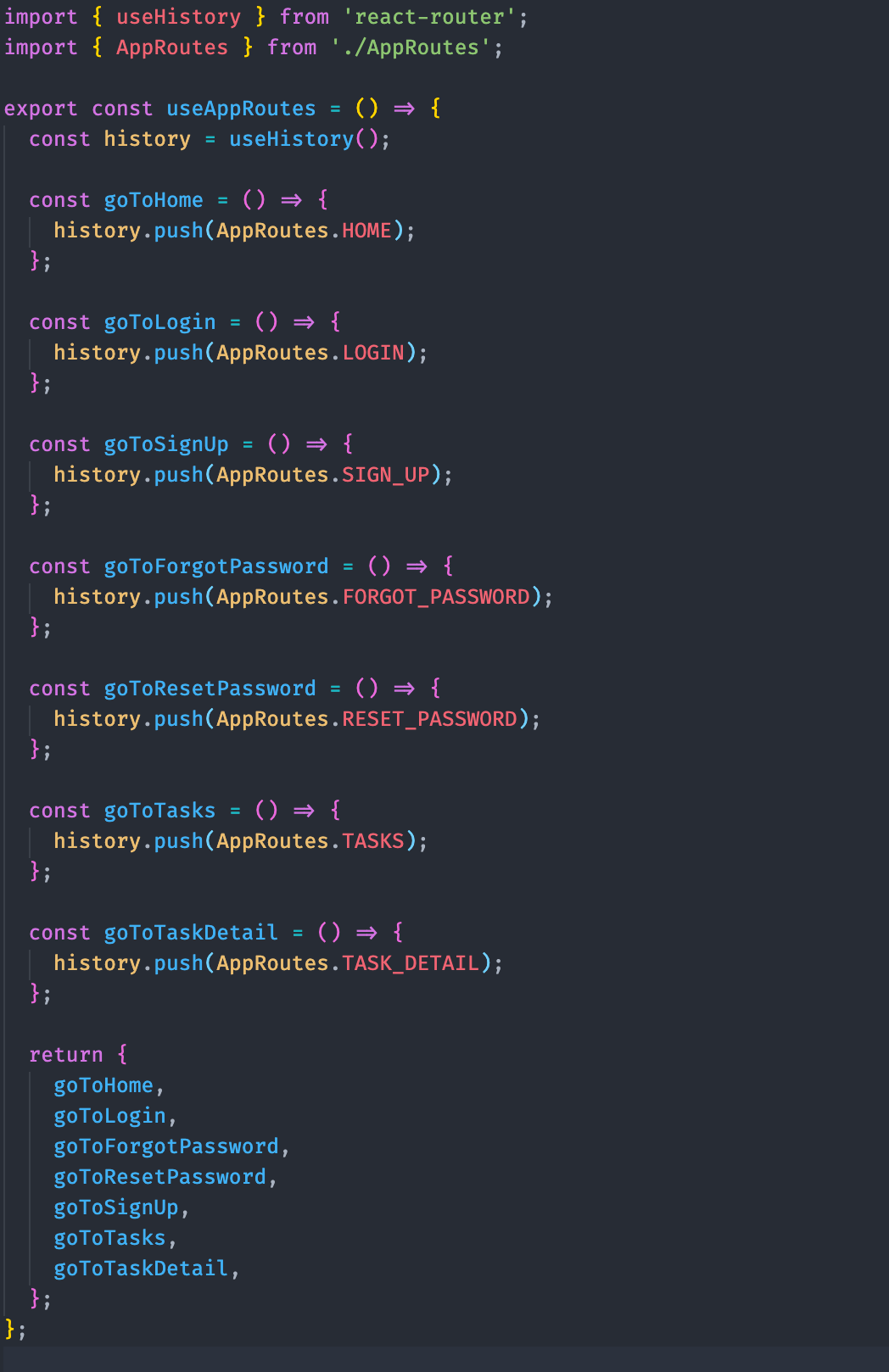
Creating a Single Page Application (SPA) with React, Redux, and React Router for a Task Management System - The Talent500 Blog

Hinzufügen von Navigation und Routing | Erste Schritte mit dem AEM-SPA-Editor und React | Adobe Experience Manager