How to customize the file upload button in React | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

javascript - How to display uploaded and uploading files using react and typescript? - Stack Overflow

How to customize the file upload button in React | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

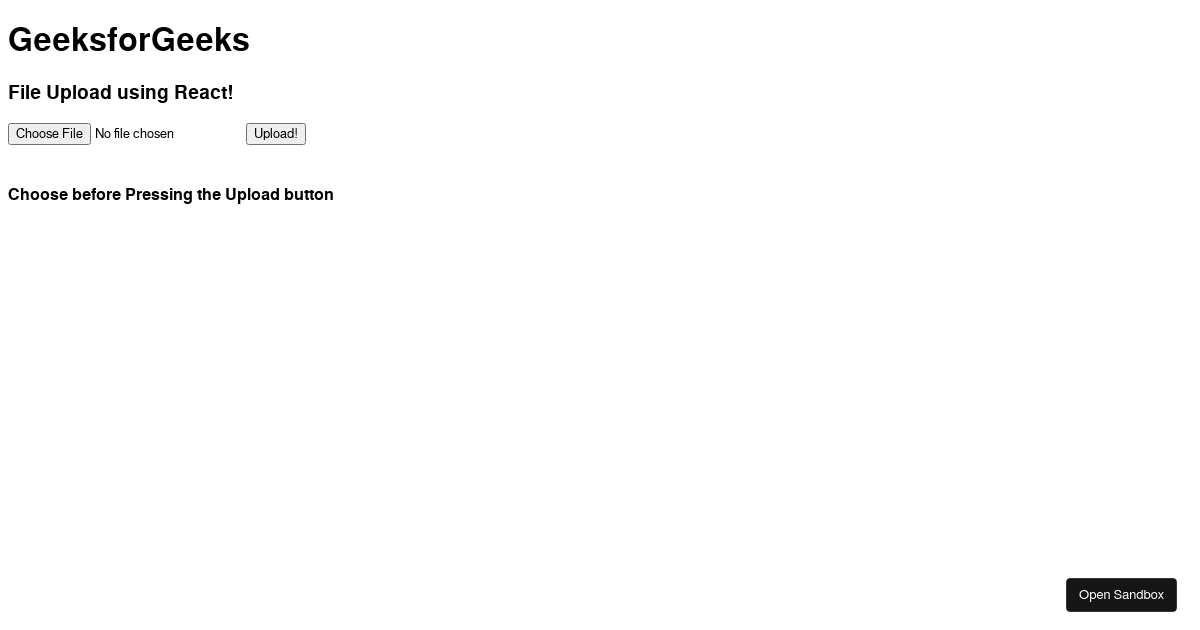
Use a button to upload files on your React App (with bootstrap) | by Prince Shrestha | CodeX | Medium

How to customize the file upload button in React | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium