GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱

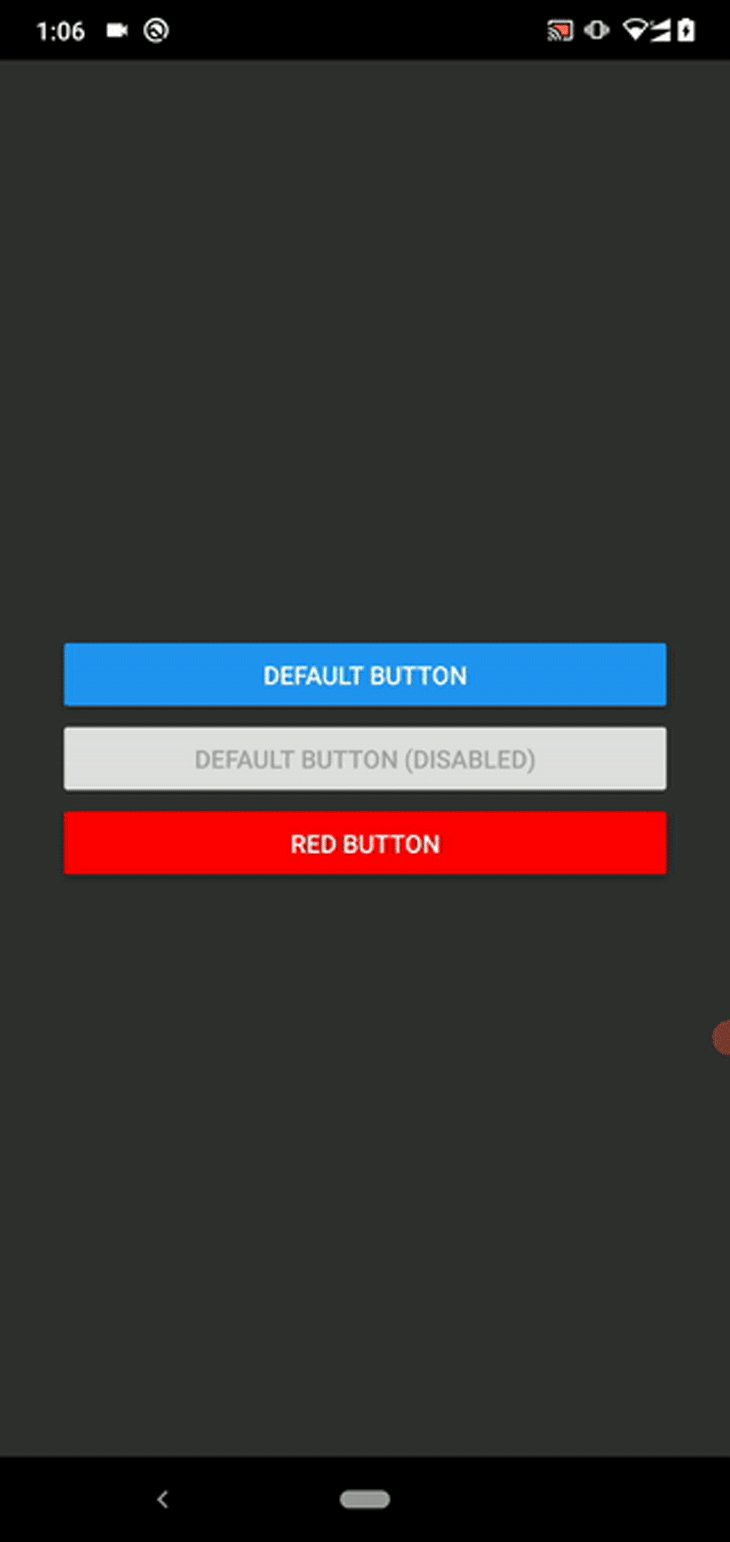
react-native-really-awesome-button/README.md at master · rcaferati/react -native-really-awesome-button · GitHub