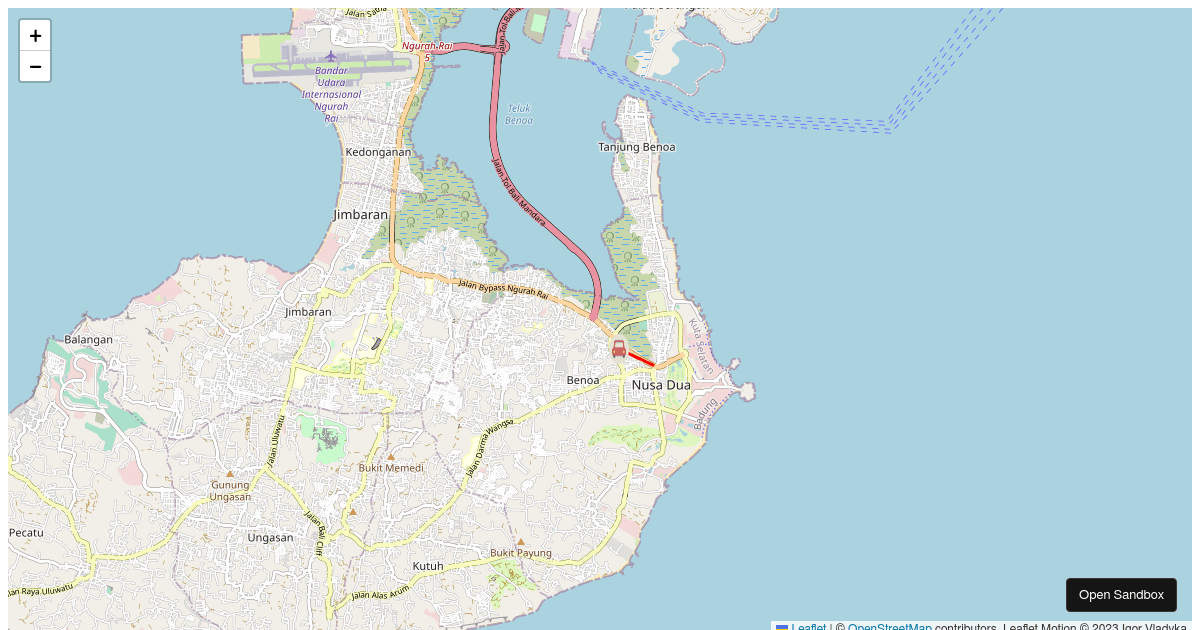
reactjs - HelpWanted: Plot line of points after a moving marker leaflet js with react - Stack Overflow

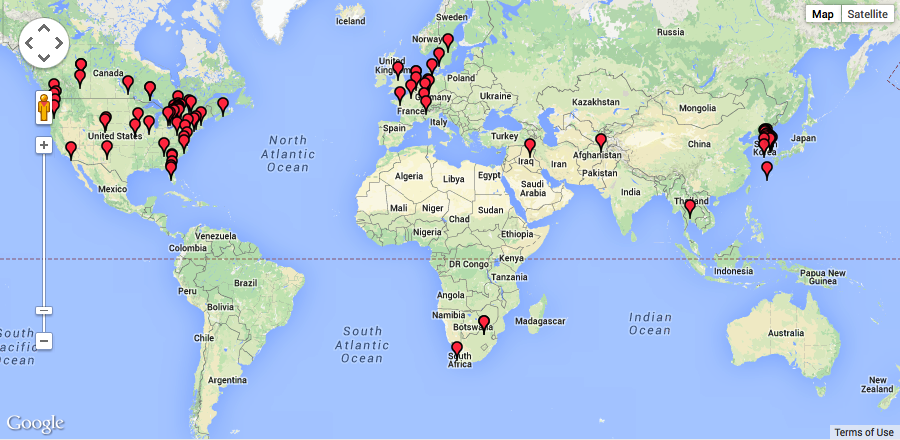
React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange
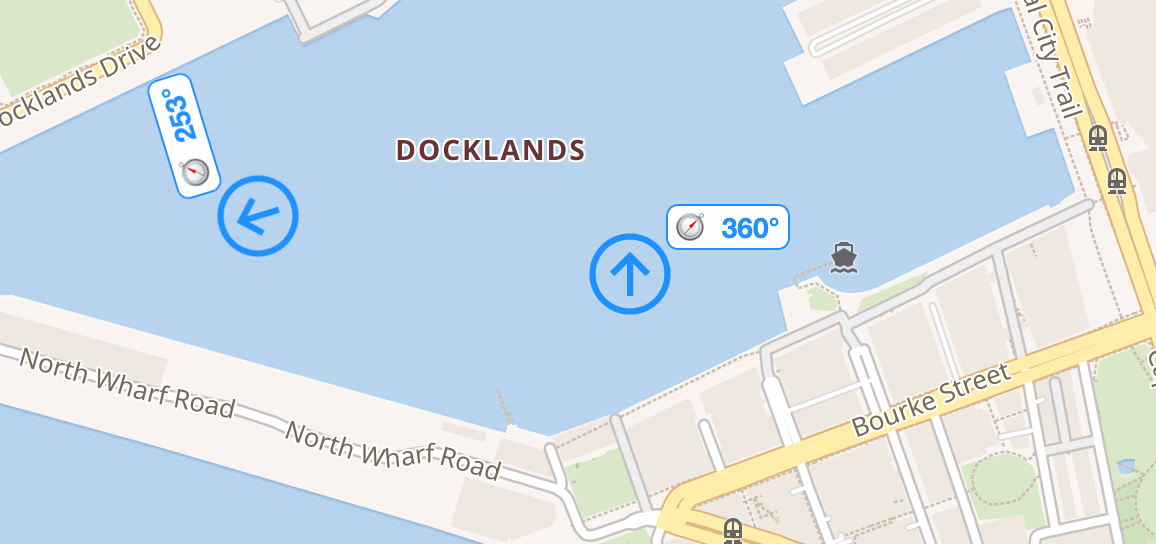
GitHub - luks87zg/vue2-leaflet-moving-rotated-marker: Moving rotated marker plugin extension for vue2-leaflet package

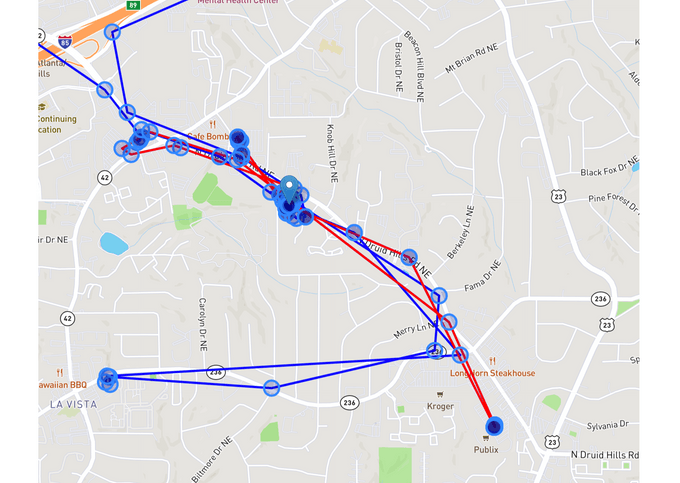
javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange