Getting to know the ENVIRONMENT_INITIALIZER Injection Token in Angular | by Netanel Basal | Netanel Basal

Enea Jahollari 🅰 on X: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level
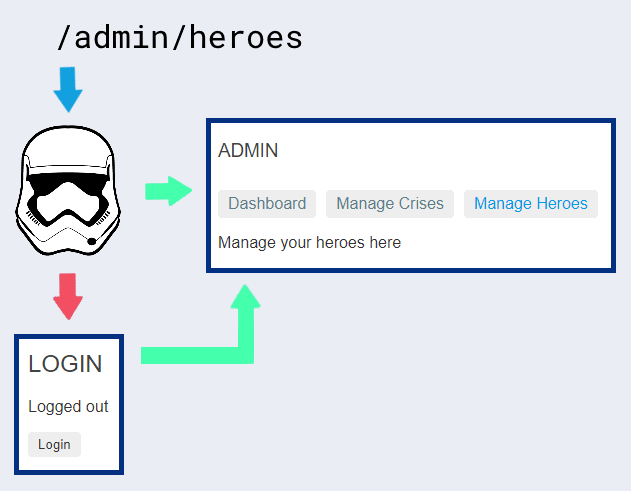
New router: Router needs to be injected to do initial navigation · Issue #8409 · angular/angular · GitHub
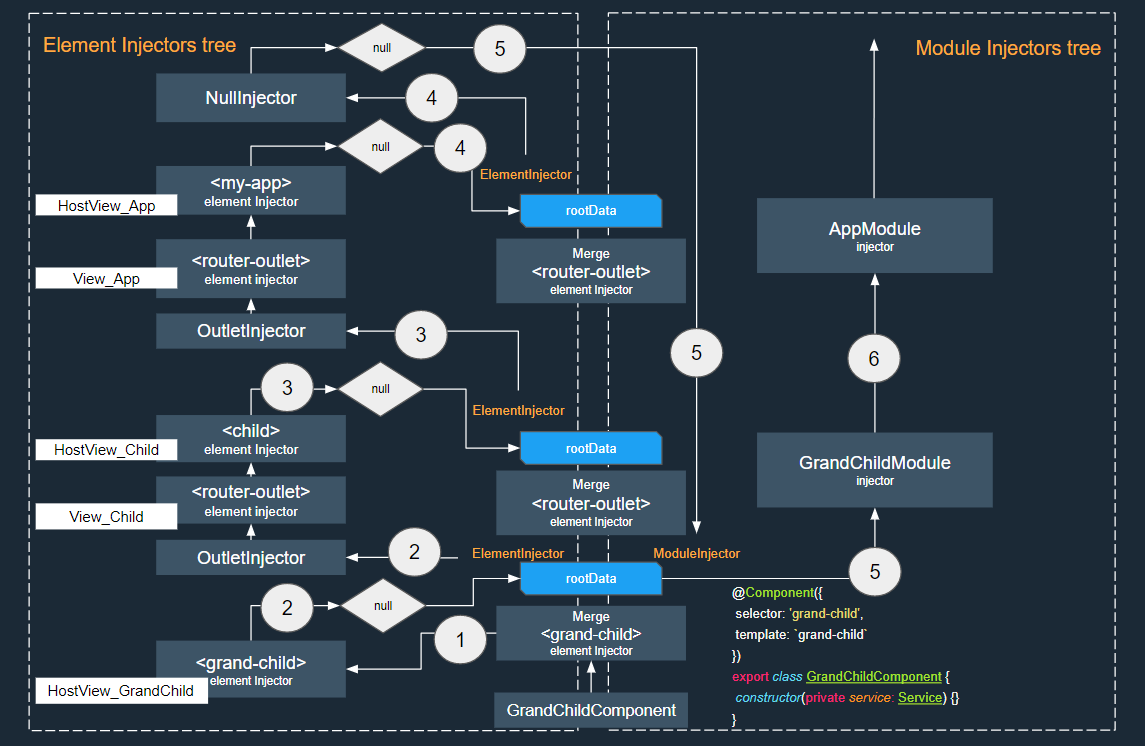
![javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow](https://i.stack.imgur.com/UKR34.jpg)
javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow