reactjs - How to create a new product component through onClick of a button in React? - Stack Overflow
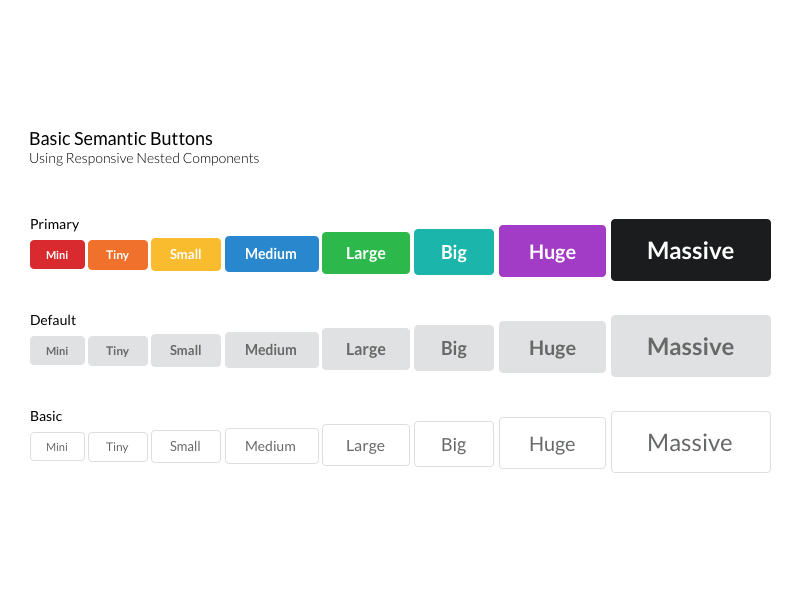
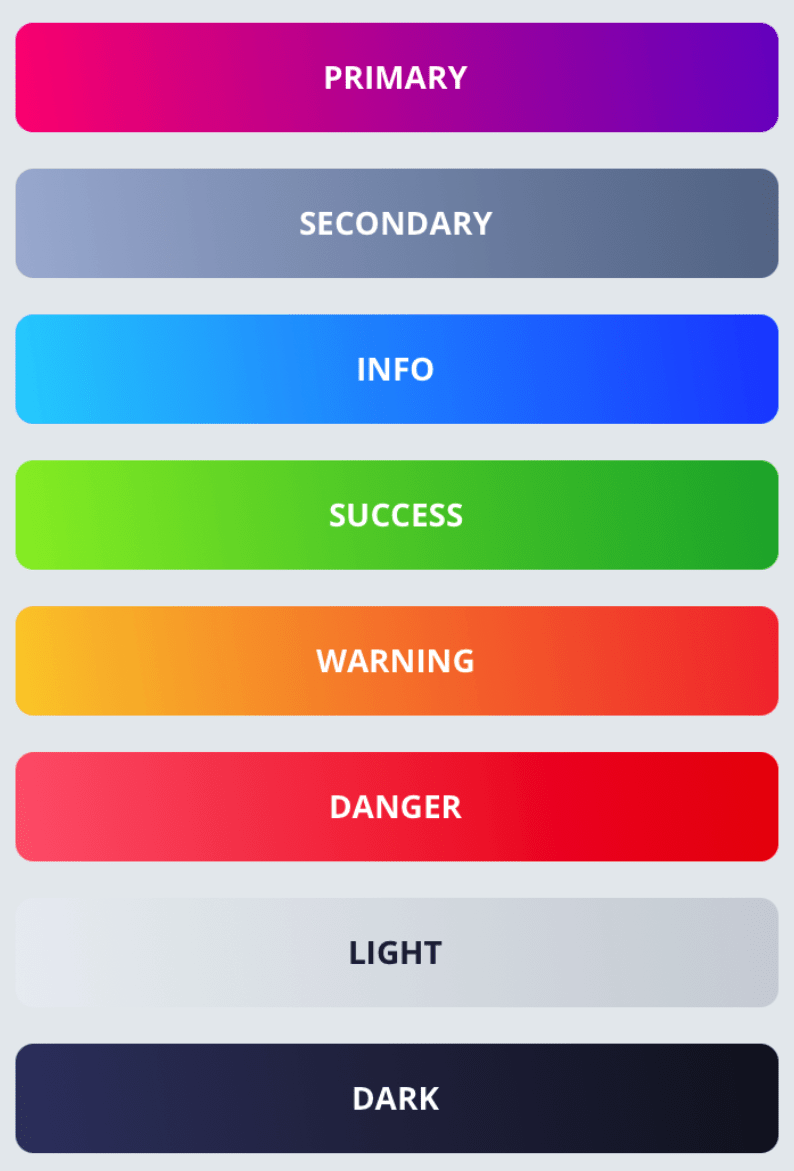
GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱

javascript - How can I make a button change what components are showing in react native? - Stack Overflow
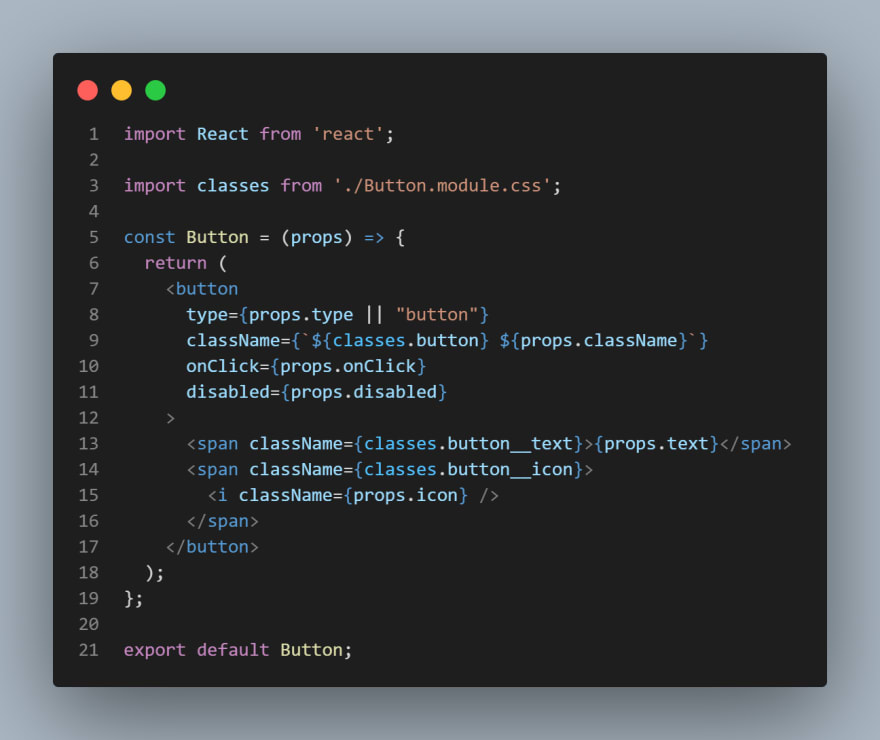
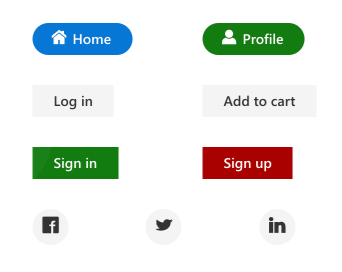
GitHub - jacklam718/react-native-button-component: A Beautiful, Customizable React Native Button component for iOS & Android