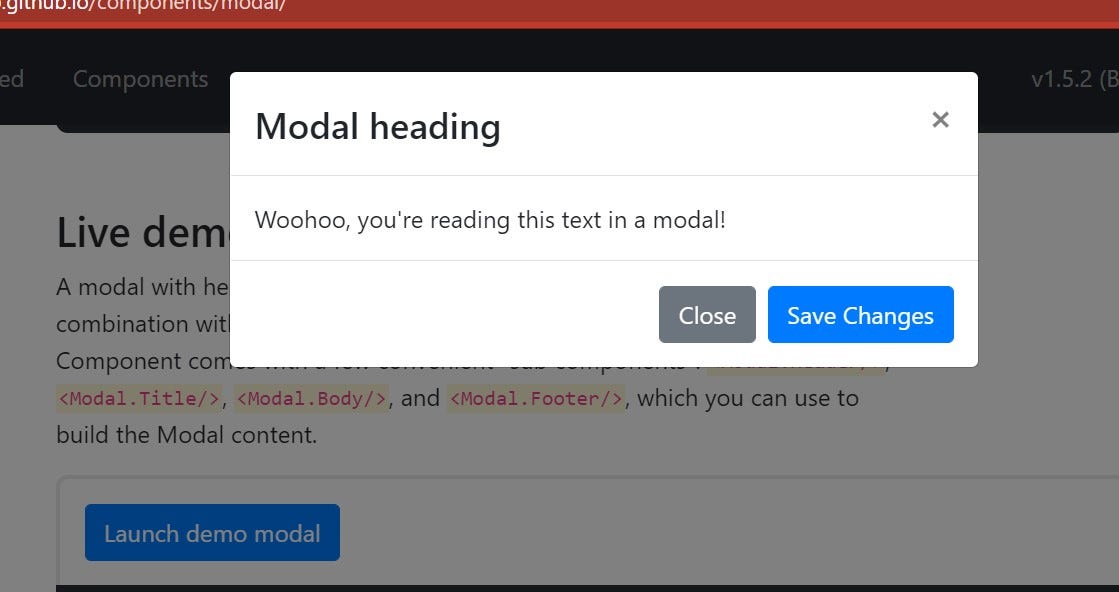
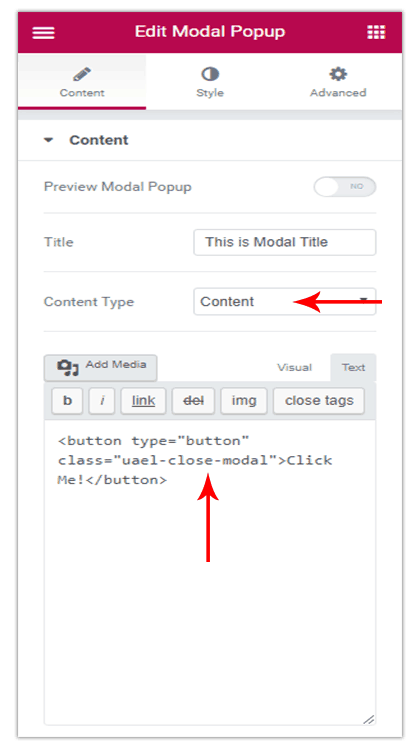
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

native-stack:ios: Missing back/cancel button in modal screen · Issue #10470 · react-navigation/react-navigation · GitHub

css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

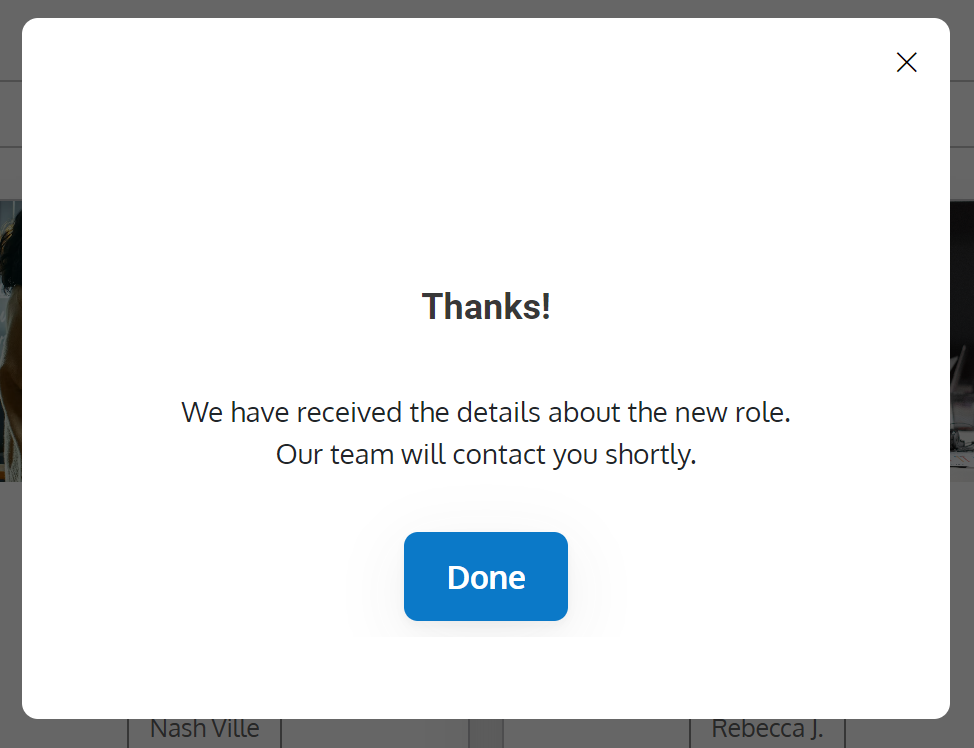
usability - Should a "Close" button on a dialog message modal always be in the same position and style? - User Experience Stack Exchange