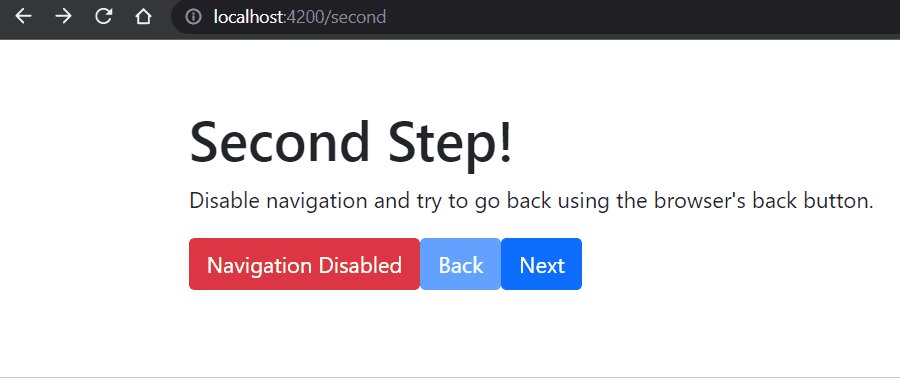
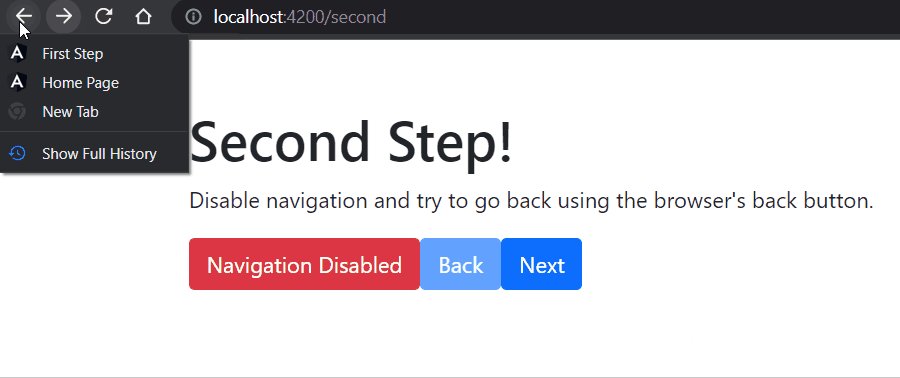
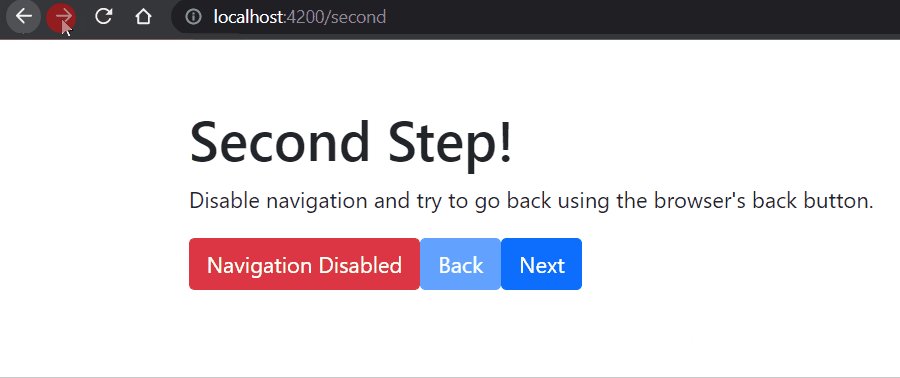
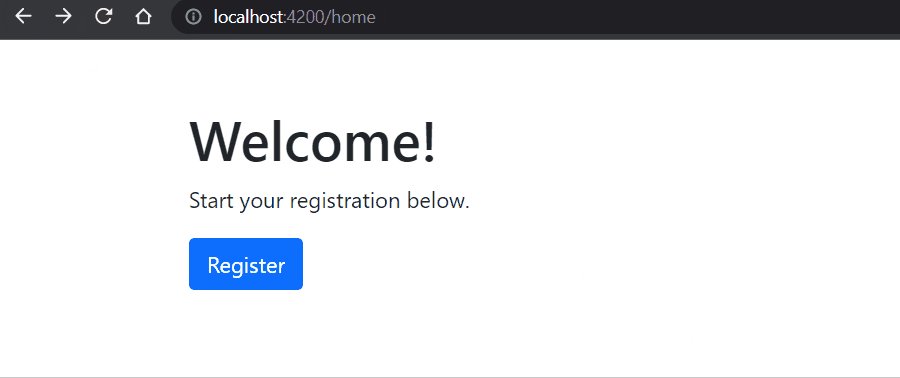
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow